Glide Invest




Project Overview
We initally started revamping the onboarding journey of the App and realised mid-way, that the Hompage is a vital part of the journey and experience
Our primary goal was to make the homepage a simplified & personalised experience for all our users.
Pain Points
After landing on the homepage, users were confused with the amount of options & features
Cognitive overload
Our bottom navigation was overwhelming & confusing
No IA in place
The user did not know where or how to start! They mostly got lost on the homepage
No clear primary task
9:41
Set up an
Emergency Fund
Create your
First Goal
Suggested next steps:
9:41
Hi Siddharth!
Invest Yourself!
Passive Fund
₹
Recommended
₹
SaveTax
Create goals that matters!
Trip to Bali
Pay off Student Loan
Buy Engagement ring
Create Goal
Create goals that matters!
Profile
Learn
Funds
Goals
Home
Get Higher Education
Fulfilling Dreams, now easier
with Goal Based Investing.
#HaveGoalsJustGlide


Guerilla testing
After an informal round of talking to some of our current users, we realised that that our users are looking for help while picking funds. When we took them through the existing flow, we saw the confusion & this gave us a clear direction of what needed to be done, to solve this problem.
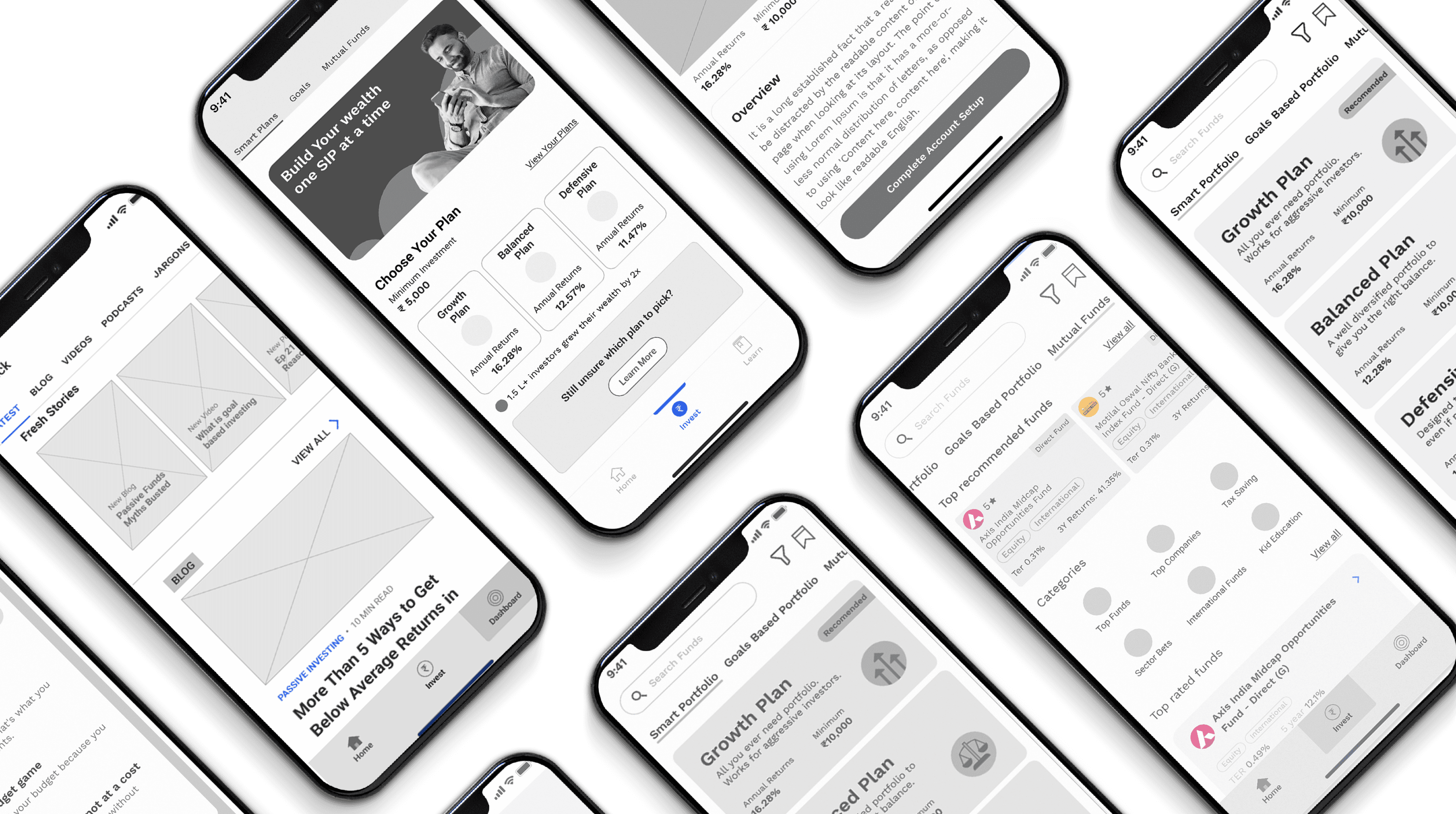
Wireframes
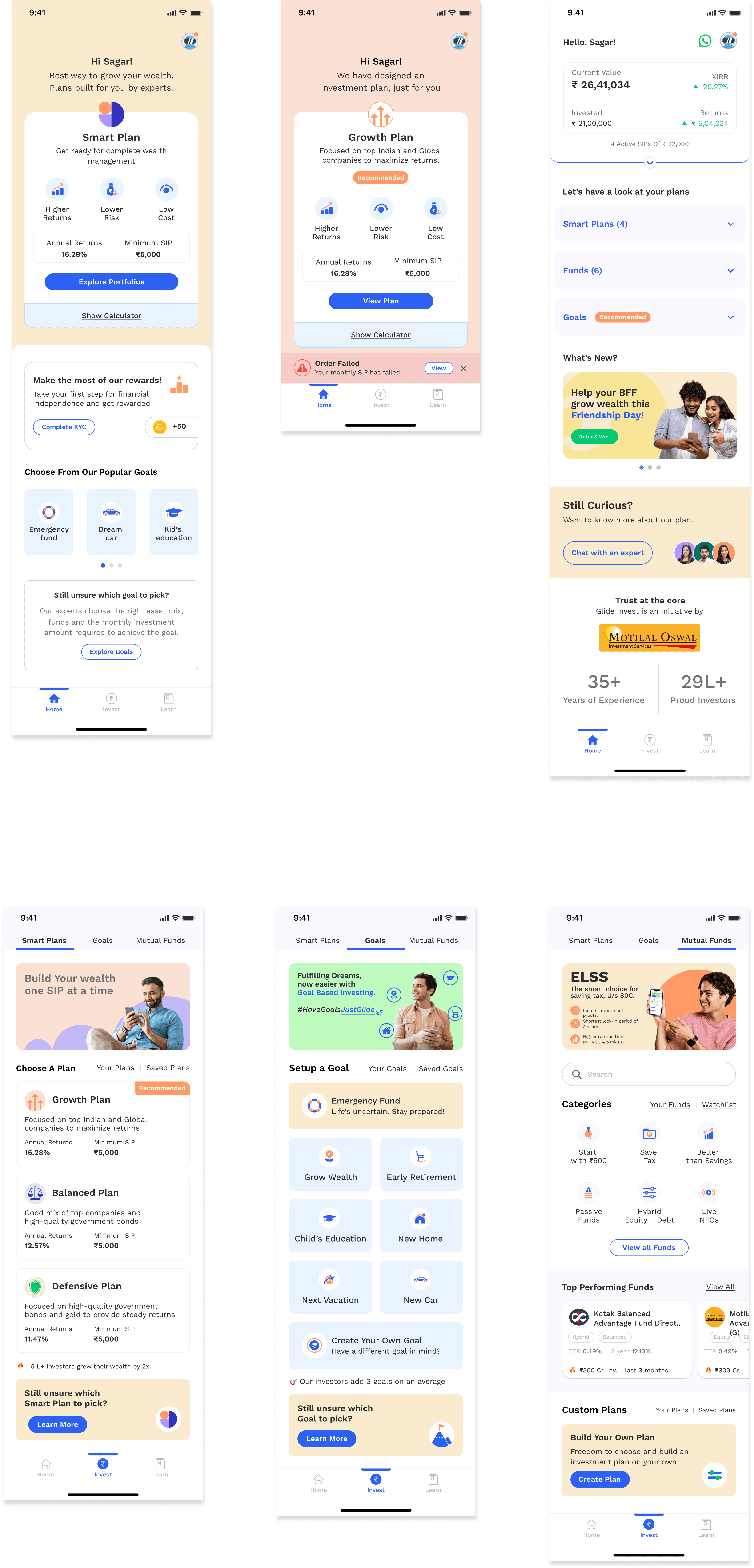
We removed all distractions on the homepage & focused on our USP - Smart Portfolio.
Our Primary USP (Smart Portfolio)
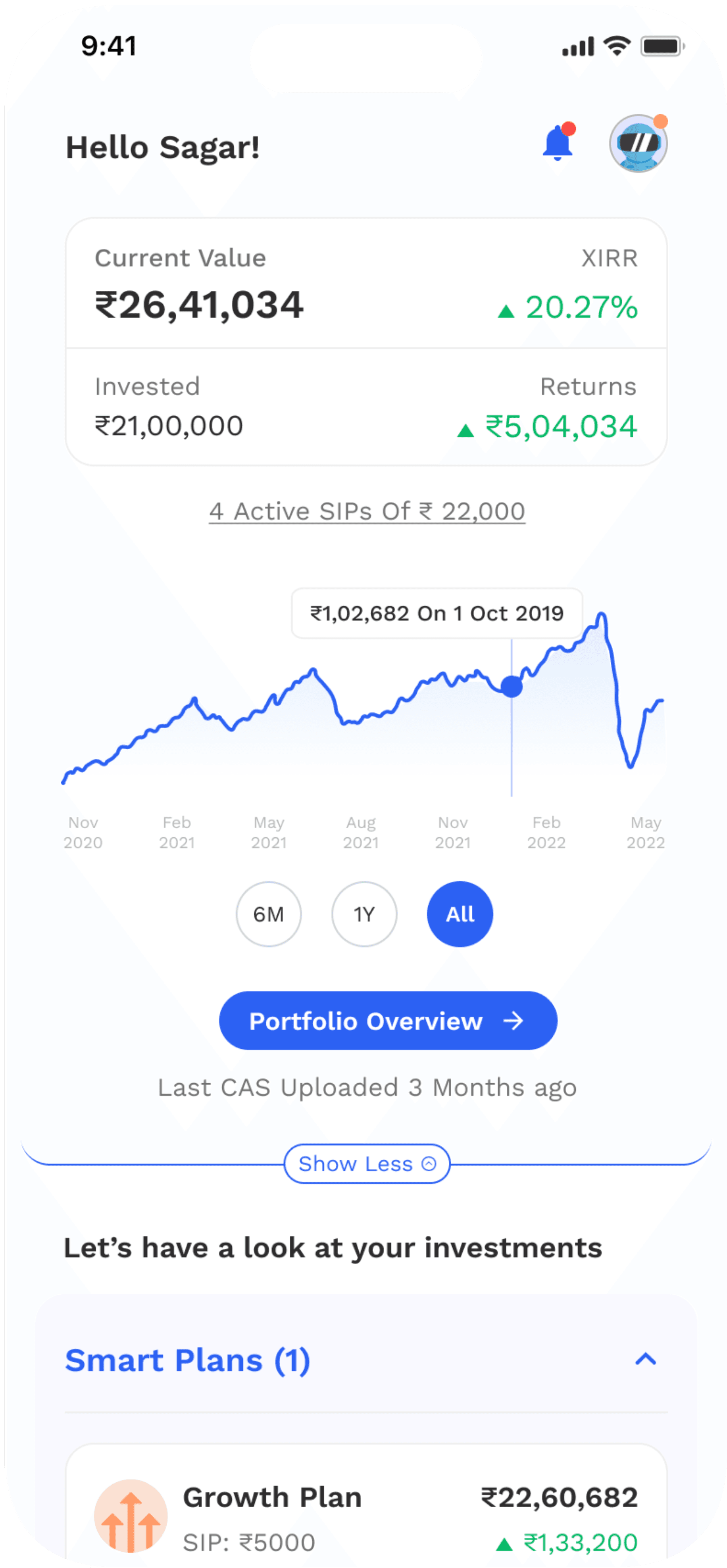
We realised that users needed some immediate validation to visualise their investment growth.
Adding a calculator upfront
Intorduced an engaging way to help new investors as opposed to reading long articles..
Stories
Now we could show more, with less user effort.
Optimized page layout
We gave the users an added incentive to complete the lenghty KYC process.
Gamified our KYC flow
Structured the bottom navigation based on user needs.
Bottom Navigation


Iterative Testing
At this point, we needed some validation if we were on the right path. We conducted 30 usability tests with the bottom prototypes. We iteratively worked on the designs based on the UT feedback.

Prototype used in Usability test

Final Designs


Live App Video
t
